Webáruház grafikai tervezés munkát kaptunk a Két Kör kft-től. A gépészeti kis és nagykereskedés azzal bízott meg minket, hogy a készülő egyedi fejlesztésű webáruházának tervezzük meg a teljes grafikai megjelenését. A munkában szabad kezet kaptunk, amit igyekeztünk javunkra fordítani. Egyedül a logó volt adott és a színeknél volt még pár kérés, amiket természetesen figyelembe vettünk, így lett az oldal alap színe a szürke – fehér és a kiegészítő szín a kék. Ha érdekel grafikai tervezés szolgáltatásunk kliikkelj ide.Tartalomjegyzék
WebDizájn és grafikai tervezés szolgáltatások amiket elvégeztünk
Webáruház teljes grafikai megtervezése
Egy webáruház teljes grafikai megtervezése nem kis feladat. Nem csak arról van szó, hogy számos különböző oldalt és grafikai elemet kell elkészíteni, hanem arról is, hogy a megrendelő igényein kívül meg kell felelni a különböző szakmai, SEO és egyéb technikai feltételeknek is. Azonban még ez sem elég, hiszen együtt kell tudni működni a frontrend fejlesztővel ha az előző lista nem lett volna elég.
Webáruház elrendezés grafikai megtervezése
Első feladat az egyeztetések után a layout avagy az elrendezés megtervezése. Esetünkben a legfontosabb kérdés az oldal tartalmi szélessége volt. Végül a trendeket követve és a jövőt szemelőt tartva 1400 px szélességű tartalomra esett a választás.
Webáruház fejlécének és láblécének a megtervezése
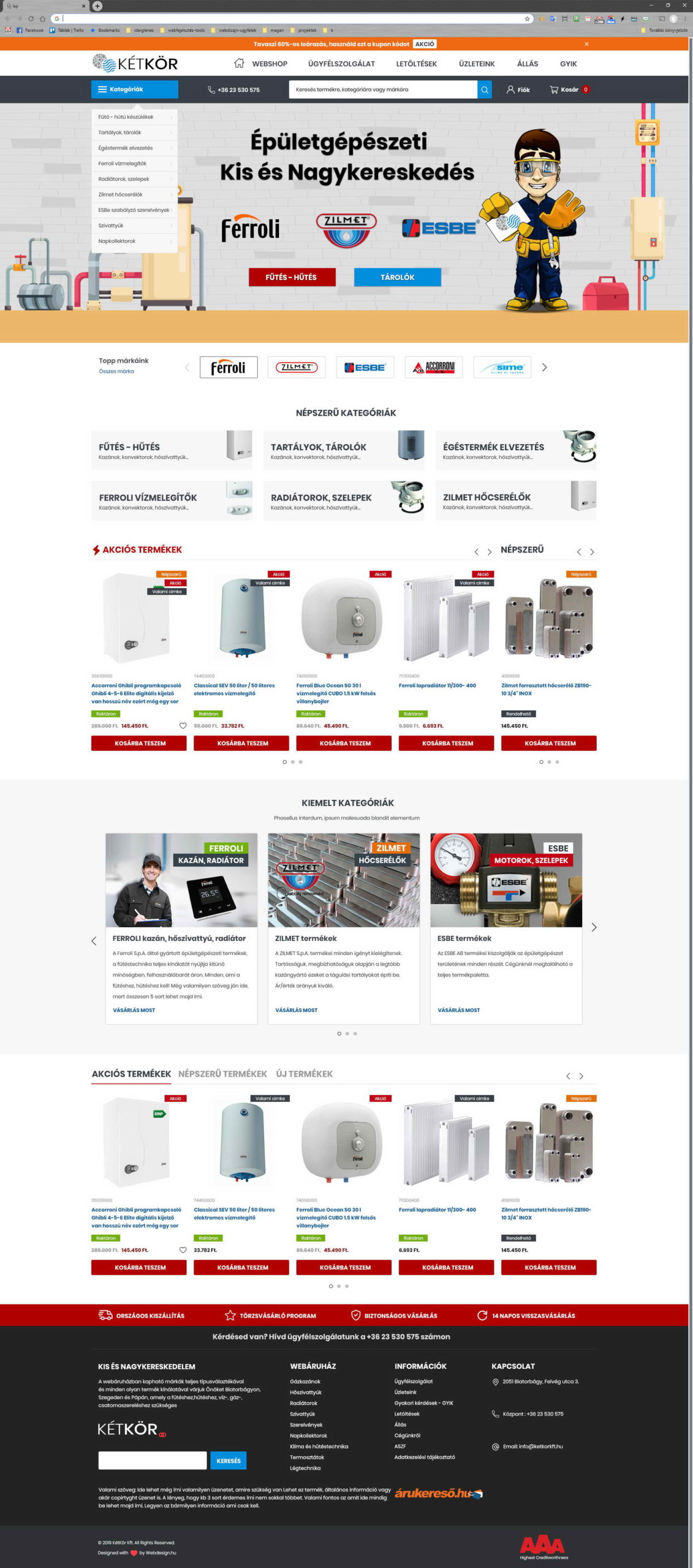
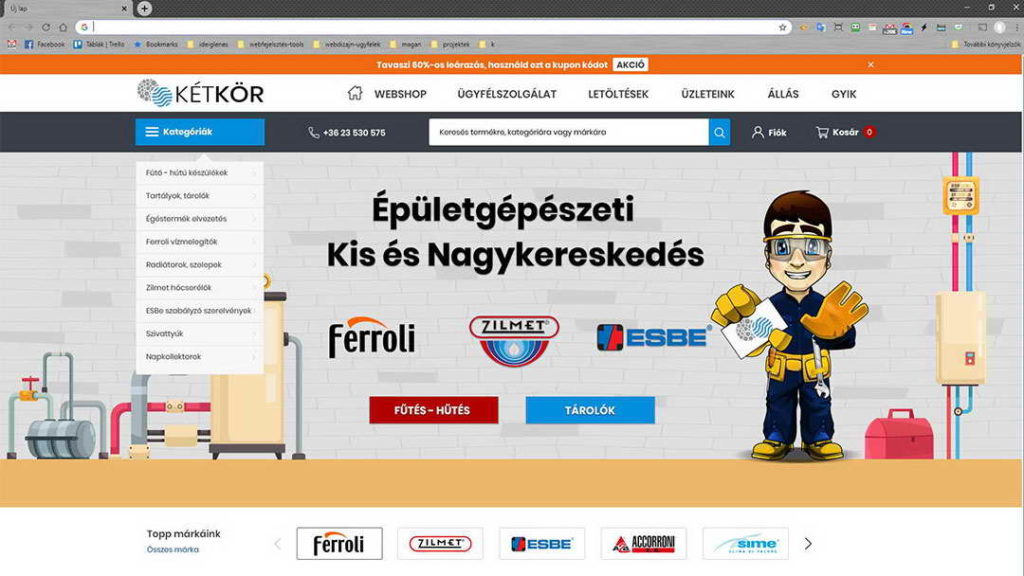
A layout grafikai tervezése után az oldal keretét a fejlécet és a láblécet terveztük meg. A fejléc annak elrendezése a webáruház lényege. Úgy kell rengeteg elemet elhelyezni, hogy az a lehető leg felhasználóbarátabb legyen és mégis a legkisebb helyet foglalja el. Fejlécből számos variációt készítettünk és teszteltünk. A lábléc grafikai tervezését sem kapkodtuk el és ott is több verziót kipróbáltunk. íme a végleges Fejléc és lábléc ami keretbe foglalja az új webáruházat.

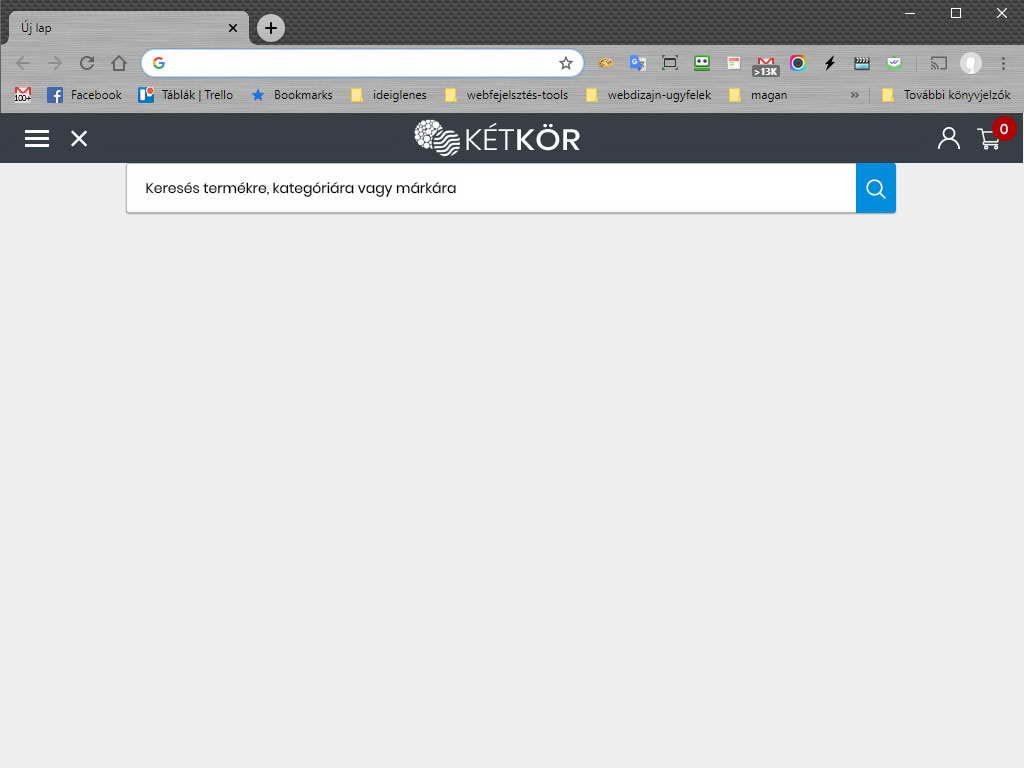
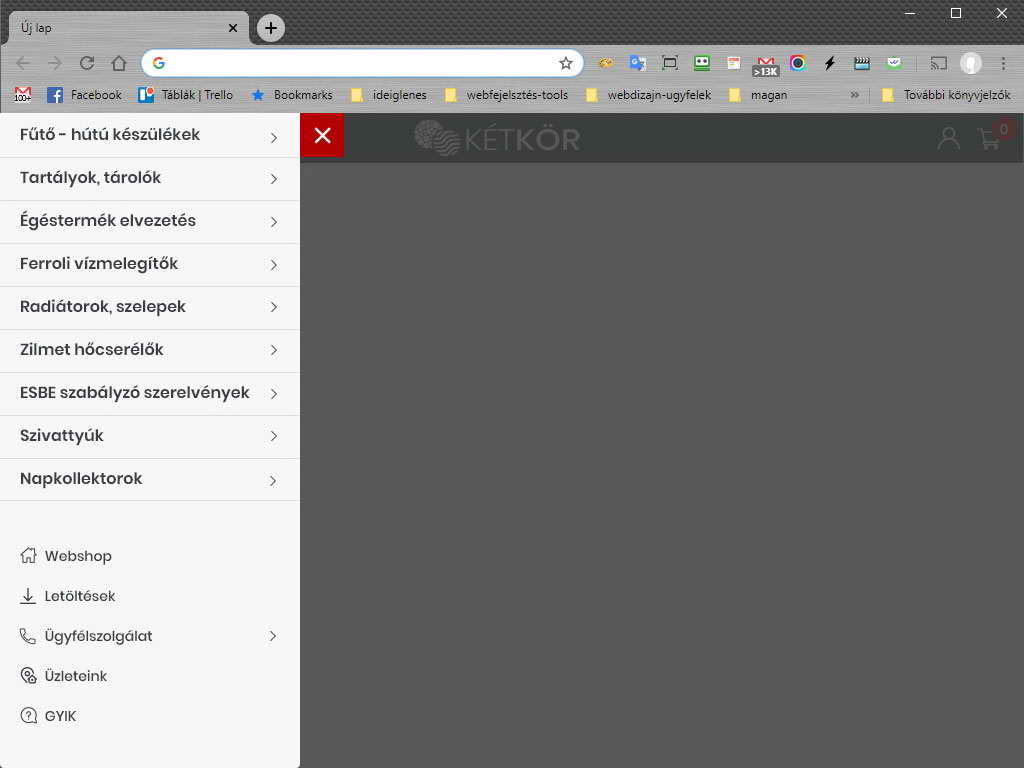
Ragadós avagy sticky fejléc
Ma már szinte elengedhetetlen, a ragadós vagy a sticky fejléc és ennek a grafikai megtervezése és így természetesen. Szinte az összes weboldal ma már ragadós vagy sticky fejlécet használ, ahol görgetésnél a fejléc vagy annak egy része a böngésző tetejéhez ragad. Mi egy kicsit másként terveztük és gondoltuk el ahogy általában szokták, de úgy gondoltuk ez a leghasznosabb verzió.

Webáruház legfontosabb oldalainak grafikai tervei
Melyek a legfontosabb oldalak amiket meg kell tervezni? Nézzük a legfontosabbakat
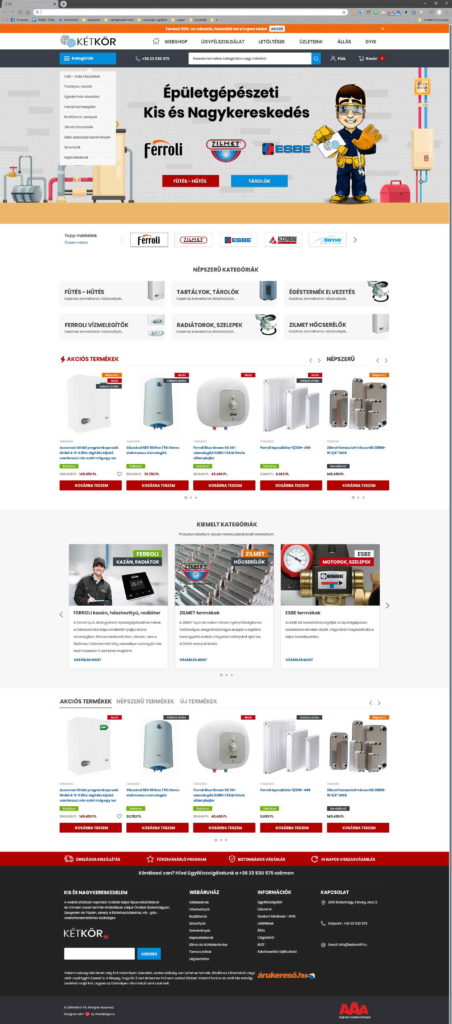
- Kezdő oldal. Itt a grafikai tervezés nagyon összetett, hiszen számos termék listát és tartalmi elemet kell megtervezni. Általában egy vagy több banner és/vagy slider is elhelyezésre kerül.
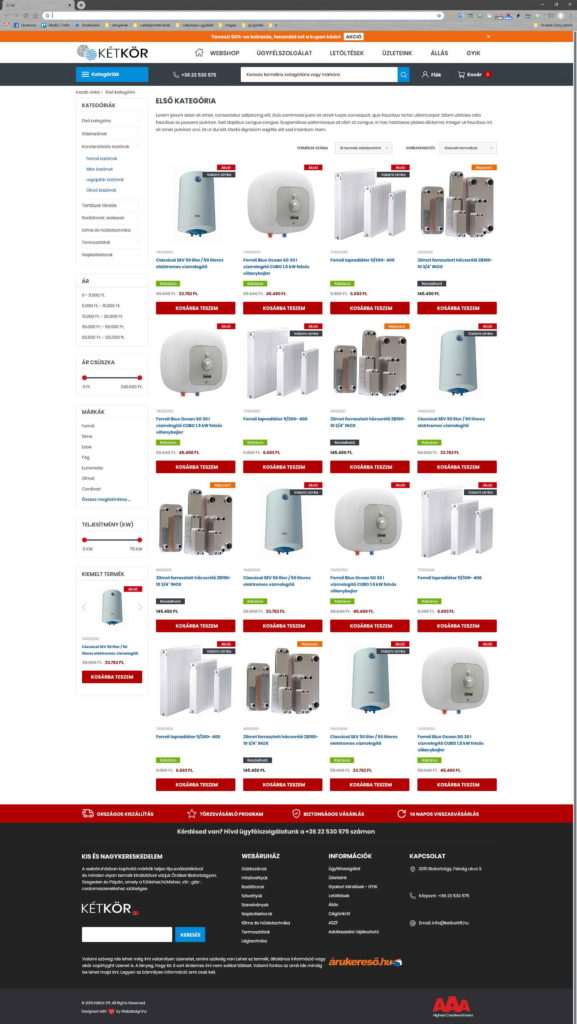
- Kategória oldal. Ennek az oldalnak a megtervezése elsősorban a termékek listázásáról és azok szűrési lehetőségeiről szól.
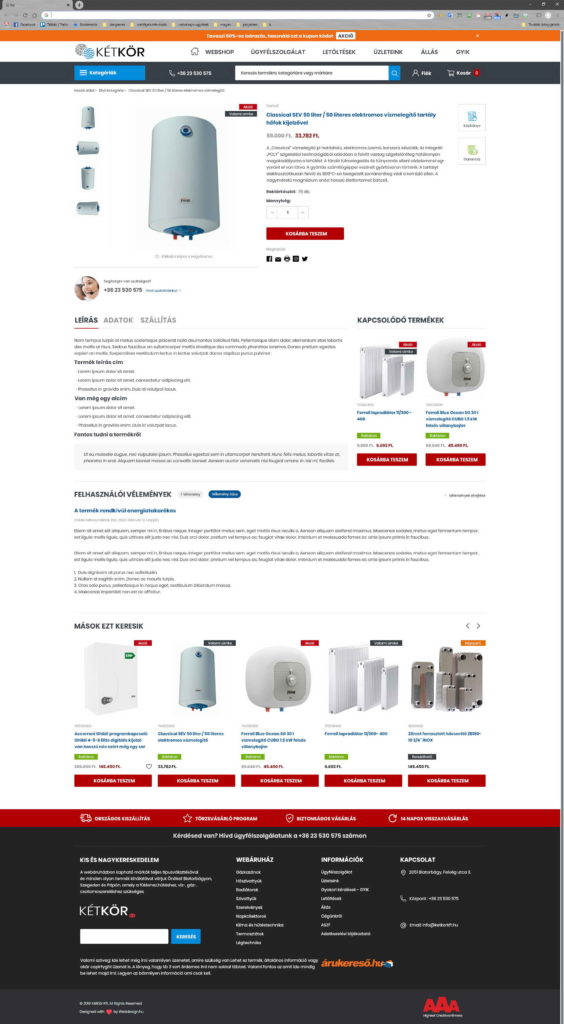
- Termék oldal. Ez ismét egy olyan oldal a webáruházban aminek a grafikai tervezésénél számos elemet és különböző megjelenítési formákat kell létrehozni.
- Kapcsolat – GYÍk és egyéb oldalak. Minden webárháznak vannak általános aloldalai. Ezek grafikailag bármilyen más weboldal hasonló oldalaival egyeznek meg.
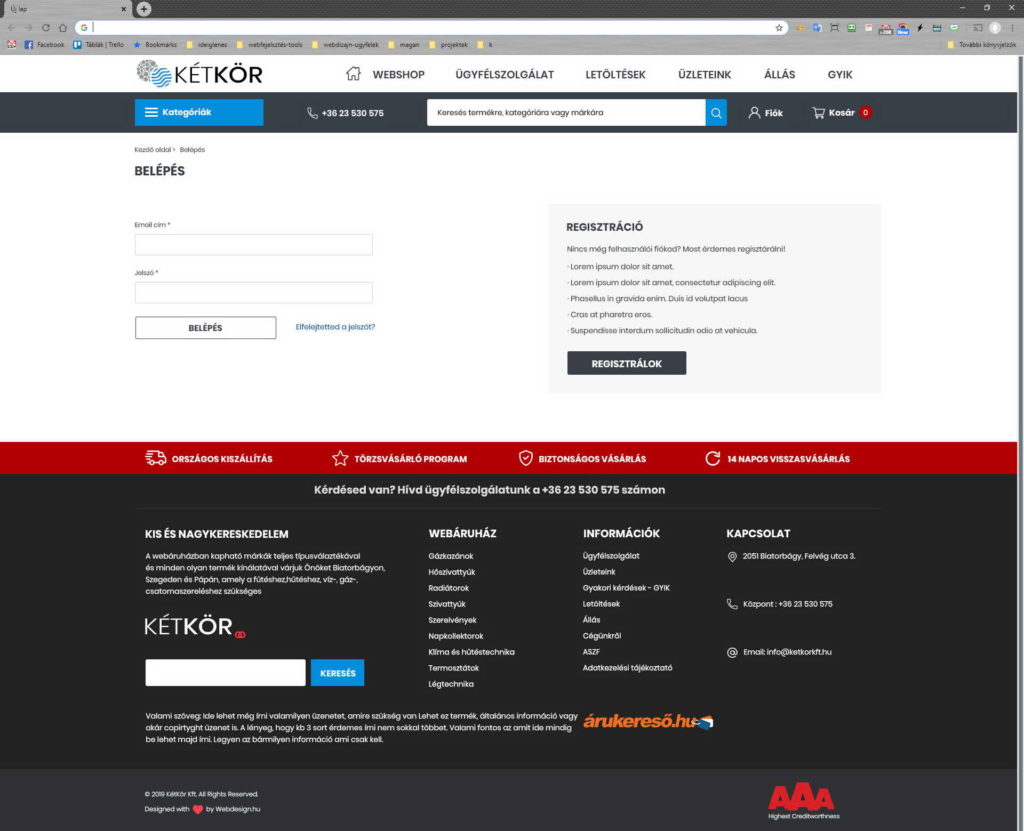
- Belépés és regisztrációs oldal.
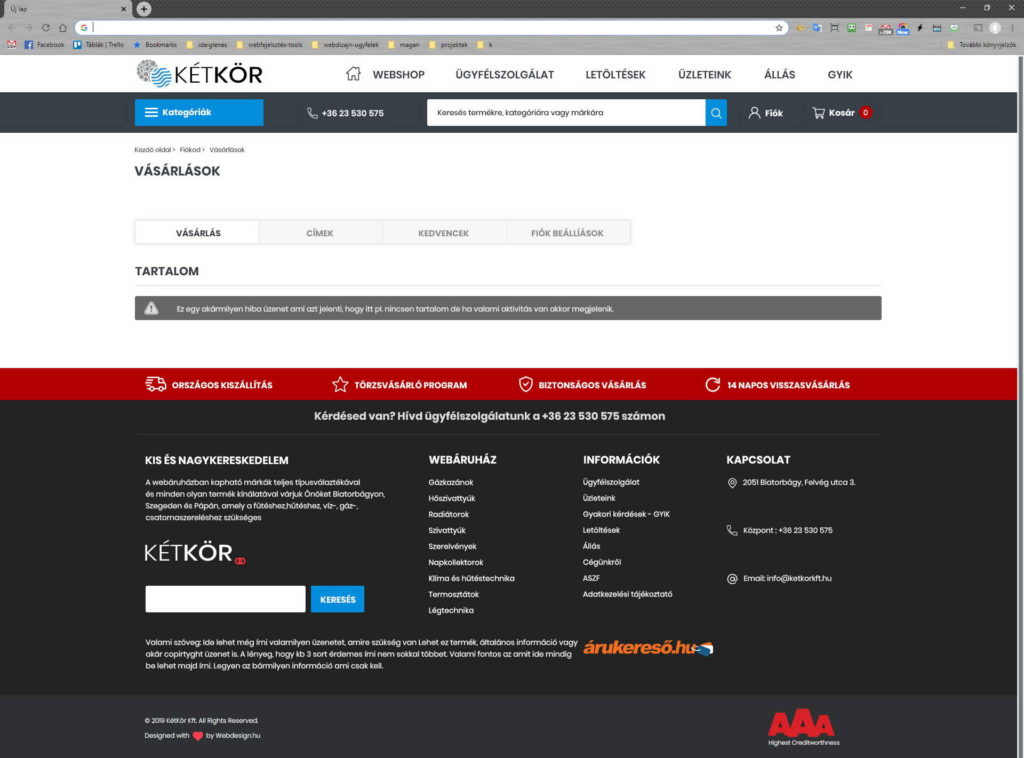
- Felhasználói felület. A felhasználói felület is egy fontos oldal csoport. Fontos a grafikai megtervezésnél a könnyű kezelhetőség és a jó átláthatóság.
- Adminisztrációs felület. Az oldalt nem csak a felhasználók fogják látogatni. El kell készíteni a rendszer adminisztrációs felületet is.
Összesen több mint 20 különböző oldalt kellett elkészíteni, nem is beszélve a számos egyéb az oldalakon megjelenő vagy az oldalakkal kapcsolatban igényelt egyéb grafikai elemekről.


Grafikai tervezés és a reszponzivitás
Természetesen ma már alap követelmény a regresszivitás így a grafikai tervezésnél ez is külön munkát és odafigyelést igényel. meg kell tervezni a tablet-mobil kinézetet ami elsősorban a fejlécnél fontos. Ezen kívül a tervezett elemeknek igazodni kell a különböző méretű töréspontokhoz és sok máshoz. Az tablet és mobil fejléc esetünkben részben rendhagyó lett, hiszen a kereső sávot külön és nem beépítve gondoltuk.


Webáruház grafikai tervezésének menete
Amikor egy cég, vállalkozás egy webáruház grafikai tervezését kéri általában nem is tudja mivel jár ez. Mekkora feladat ez akár neki, akár a frontend és így a backend fejlesztőknek ahogy a grafikusnak is. Most pár pontban össze szedtük, hogyan is zajlik egy webáruház grafikai megtervezésének munkafolyamata. Természetesen áttekintés és nem tételes listaként.
Hogyan zajlik egy webáruház grafikai tervezése?
Egy webáruház grafikai megtervezése összetett feladat. A jó végeredményhez több szakmának és embernek kell együtt dolgoznia. Ezek között ott van a megrendelő, a grafikus vagy a grafikai tervezéssel megbízott ügynökség, a frontend és a backend fejlesztő, a SEO szakértő és ez még nem a végleges lista.

Webáruház grafikai tervezése és menete
Átlagos idő 15 nap
Webáruház grafikai tervezés igény felmérés
A kapcsolat felvétel után az első és legfontosabb, az igények tisztázása. Nem csak azt kell tisztázni, hogy milyen grafikai elképzelések, színek elrendezések vannak, hanem azt is, hogy mihez és kihez kell még majd igazodni a grafikai tervezésnél. Egyedi tervezés esetén nagyon sok felé lehetnek olyan igények amiket figyelembe kell venni. Ilyen lehet a frontend fejlesztő kérései a backend fejlesztő igényei, a megrendelő igényei… Sablon átalakítása esetén pedig a sablon és a használt e-kereskedelmi webáruház szoftver működését kell figyelembe venni és ismerni.
Színek, betűtípus meghatározása

Egy weboldal és egy webáruház is általában 4-10 színt használ maximum. Természetesen van, hogy egy-egy szín több árnyalatban is használatra kerül, azonban már előre is jól tudható, nagyjából mire lesz szükség, így a színek meghatározása nagyrészt már az elején elvégezhető. Ehhez hasonlóan a betűtípusok és az alapvető betűméretek sormagasságok, margók és egyebek meghatározása is az elején nagyjából eldől.
Elrendezés, layout megtervezése

Első és legfontosabb azt megtervezni, hogy a weboldal elrendezése hogy fog kinézni. Itt a fejléc, lábléc, oldal szélesség, tablet és mobil töréspontok megtervezése a fő feladat, de itt kell átgondolni azt is, hogy a reszponzivitás esetén hogy fognak működni az oldal elemei…
Fejléc és lábléc grafikai megtervezése

Ha már megvagyunk az elrendezéssel, mi a fejléctet és a láblécet szoktuk megtervezni. Ha jó volt az 1-es pontban az igény felmérés akkor itt már pontosan tudjuk, hogy milyen elképzelések vannak a fejléccel kapcsolatban, mik a legfontosabbak amit el kell végezni. Ugyan így azt is tudjuk már, hogy a láblécben milyen elemeknek és tartalomnak kell megjelennie.
Belépés, regisztráció és egyéb statikus oldalak tervezése és összeállítása

Azért kezdjük a belépés, regisztráció és egyéb, pl. kapcsolat oldalakkal, mert ilyenkor ezekkel együtt olyan általános elemeket is megtervezünk, amikre máshol is szükség lehet. Ezek pl. az űrlapok és azok elemei, a felugró ablakok, értesítések…
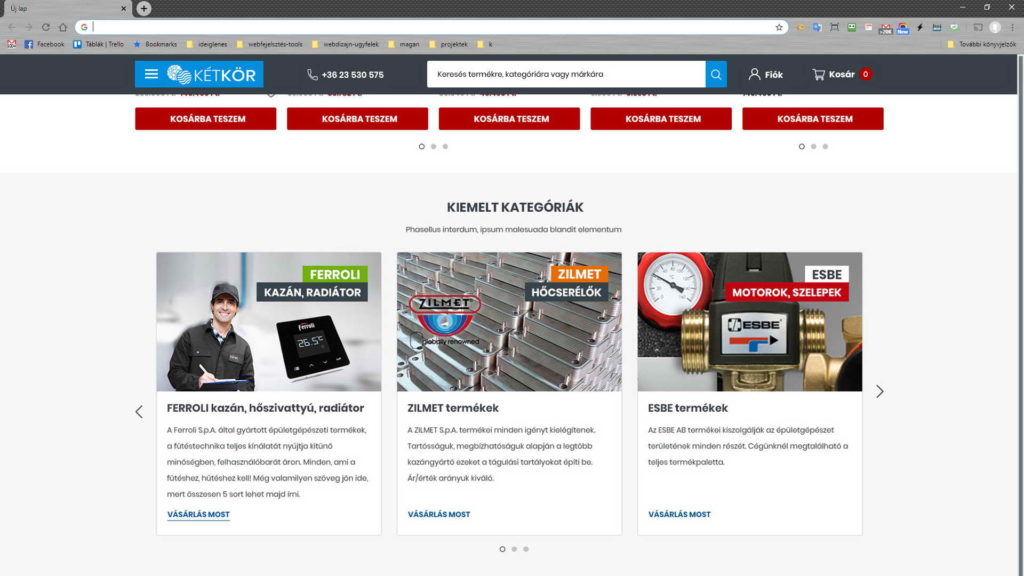
Kezdő oldal és számos egyéb grafikai elem tervezése

Érdemes a kezdőoldal grafikai megtervezésével folytatni. Ez általában a legnagyobb feladat. Azért érdemes a többi webáruház oldal tervezés előtt elkészíteni, mert itt is mint az 5. pontnál, számos olyan elemet kell majd megtervezni, ami a későbbiekben újra felhasználásra kerülhet., Ezek között ráadásul nem csak listák, hanem tartalmi elemek is lehetnek. Mindemellett vannak egyedi általában csak a kezdő oldalon használt elemek, mint bannerek vagy esetünkben egy dia vetítő – slider.
Webáruház oldalak, kategória és lista oldalak, termék oldalak grafikai tervezése

A kezdő oldal elkészítése után neki lehet látni az egyéb lista oldalaknak mint a kategória lista a termék oldal …. Mire ezek készülnek már nem kell mindent teljesen elkészíteni, azonban minden oldalnak vannak speciális elemei és részei amik csak az adott oldalra jellemzőek.
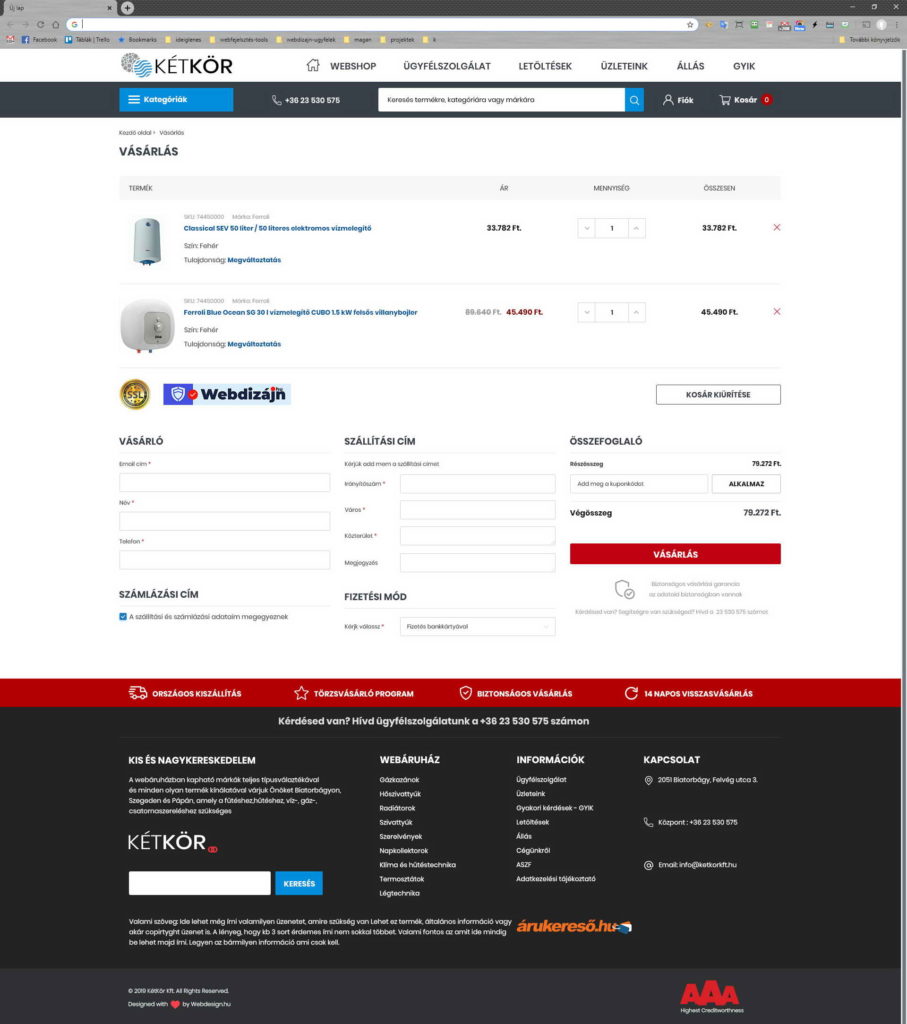
Kosár, pénztár és felhasználói fiók, vezérlőpult tervezése

Fontos feladat a vásárlással kapcsolatos oldalak és elemek tervezése is. Ezek közül a legfontosabb a pénztár. Sajnos még mindig sok webáruházban lépésenkénti bonyolult pénztár oldal van, holott a leghatékonyabb egyértelműen az egyoldalas vásárlás. Mi olyan tervet készítettünk esetünkben, ahol minden egy helyen és egy oldalon van.
Adminisztrációs felület

Egyedi webáruház esetén az adminisztrációs felületet is meg kell tervezni. Ez nem egyszerű feladat. Ma már sok esetben ehhez is valamilyen framework kerül használatra,.
Supply:
- A jó végeredmény azaz egy jól konvertáló mégis megfelelő arculatot tükröző webáruház dizájn elkészítése ugyan úgy múlik a megrendelőn és a tervezőn, elkészítőn is. Éppen ezért a legfontosabb a megfelelő kommunikáció a felek között.
- CMS rendszerek esetén a webáruház dizájn és annak elkészítése annyiban változhat, hogy olcsóbb és gyorsabb megoldásnak használhatóak sablonok. Ezekkel azonban óvatosan kell bánni mert később gátjai lehetnek a webáruház fejlődésének. Amennyiben sablon kerül felhasználásra, úgy nagy körültekintéssel kell azt kiválasztani. M is használunk a Webáruház rendszerek esetén (pl. WooCommerce, Magento), időnként sablonokat de itt is inkább a saját, teljesen egyedi dizájn preferáljuk.